
In this tutorial, I will show you how to create an address book icon using AdobePhotoshop. I will begin by explaining how to set up a simple grid, and how to take full advantage of the Snap to Grid feature. Next, I will explain how to create a set of simple vector shapes and how to color them using basic Layer Style attributes and some Photoshop pattern presets. Finally, I will show you how to add subtle shading and highlights using basic blending techniques and simple effects. Let's get started!
Tutorial Assets
You will need the following assets to complete this tutorial. Please download them before you begin. If they are not available, please find alternatives.
1. Create a New Document and Set Up a Grid
Open Photoshop and hit Command/Ctrl-N to create a new document. Enter all the data shown in the following image and click OK. Enable the Grid (View > Show > Grid) and the Snap to Grid (View > Snap To > Grid). For starters, you will need a grid every 10px, so go to Edit > Preferences > Guides, Grid & Slices. Enter 10 in theGridline Every box and 1 in the Subdivision box. Also, set the color of the grid to
#a7a7a7. Once you have set all these properties click the OK button. Don't get discouraged by all those grids, it will ease your work later. Keep in mind that you can easily enable or disable it using the Command/Ctrl-' keyboard shortcut. You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes.
2. Create the Front and Back Covers
Step 1
Set the foreground color to
#aecef5. Pick the Rounded Rectangle Tool, move to the control panel and set the Radius at 5px. Create a 240 x 380px rounded rectangle, theSnap to Grid should ease your work.
Step 2
Pick the Rectangle Tool. Hold the Alt button on your keyboard and create a 40 x 330px rectangle as shown in the following image.

Step 3
With your vector shape selected, pick the Rounded Rectangle Tool. Hold the Shiftbutton from your keyboard and create a 50 x 20px rounded rectangle as shown in the following image.

Step 4
Now pick the Rounded Rectangle Tool. Hold the Shift button from your keyboard and create a 20 x 340px rounded rectangle as shown in the following image.

Step 5
With the Rectangle Tool, hold the Alt button from your keyboard and create a 10 x 380px rectangle as shown in the following image.

Step 6
In the Layers panel, double-click on your vector shape to open the Layer Stylewindow. Activate the Bevel & Emboss and the Contour, the Inner Shadow, theSatin, the Gradient Overlay and the Pattern Overlay then enter the attributes shown in the following image. Here you can find the leather pattern that you will need for thePattern Overlay section.







Step 7
Make sure that your vector shape is still selected and hit Command/Ctrl-J to duplicate it. In the Layers panel, right click on your copy and go to Clear Layer Style. In theLayers panel, lower its Fill to 0% then open the Layer Style window. Activate theInner Shadow then enter the attributes shown in the following image.


Step 8
Set the foreground color to
#384445, pick the Rounded Rectangle Tool, create a 40 x 380px vector shape and place it as shown in the following image. Make sure that this new rounded rectangle stays selected, send it to back (Command/Ctrl-Shift-[) then, open the Layer Style window. Activate the Stroke and the Inner Shadow then enter the attributes shown in the following images.


3. Create the Paper Pieces
Step 1
Set the foreground color to
#c7baac, pick the Rectangle Tool, create a 20 x50pxvector shape and place it as shown in the following image. Open the Layer Stylewindow for this new rectangle and enter the attributes shown in the following images.




Step 2
Set the foreground color to
#dbcec0, pick the Rectangle Tool, create a second 20 x 50px vector shape and place it as shown in the following image. Open the Layer Stylewindow for this new rectangle and enter the attributes shown in the following images.




Step 3
Duplicate (Command/Ctrl-J) the two rectangles that make up the paper pieces and place the copies as shown in the following image. Once again, the Snap to Gridfeature will come in handy.

Step 4
Disable the Grid (View > Show > Grid). Pick the Type Tool (T) and click on your canvas to add your little letters. Use the Calibri font, set the size at 12pt and the color to black (
#000000). Make sure that all your text is selected and in the Layers panel, change the Blending Mode to Overlay. Then, open the Layer Style window. Activate the Drop Shadow and enter the attributes shown in the following image. Reselect the six rectangles that make up the paper pieces along with all the pieces of text andGroup them (Command/Ctrl-G). Move to the Layers panel and drag this new group below the vector shape that makes up the front cover of your address book.

Step 5
Enable the Grid (View > Show > Grid). Set the foreground color to
#384445, pick theRounded Rectangle Tool, create a 40 x 380px vector shape and place it as shown in the following image. In the Layers panel, hold the Command/Ctrl button on your keyboard, click on the vector shape that makes up the front cover of your address book and you will get a simple selection around it. Make sure that this selection remains active, and in the Layers panel, reselect the rounded rectangle made in the beginning of the step, hold the Alt button from your keyboard and click the Add layer mask button (illustrated by the blue circle in the following image). In the end, your masked vector shape should look like in the third image. Once you're done hit Command/Ctrl-D to get rid of that selection.
Step 6
Make sure that your masked vector shape is still selected, and in the Layers panel, lower its Fill to 0% then open the Layer Style window, activate the Inner Shadow and enter the attributes shown in the following image.


4. Create the Joint and the Spine Cover
Step 1
Using the Rectangle Tool, create a 30 x 380px vector shape and place it as shown in the first image. Open the Layer Style window for this new rectangle and enter the attributes shown in the following images.




Step 2
For the following steps, you will need a grid every 5px, so go to Edit > Preferences > Guides, Grid & Slices and enter 5 in the Gridline Every box. Pick the Rounded Rectangle Tool, and set the Radius at 3px. Set the foreground color to
#d11812, return to your canvas, create a 25 x 380px rounded rectangle and place it as shown in the first image. Make sure that your red, rounded rectangle stays selected and switch to the Rectangle Tool. Hold the Alt button from your keyboard and create a 10 x 380pxvector shape as shown in the second image. In the end things should look like in the second image. Open the Layer Style window for your red vector shape, activate theGradient Overlay and enter the attributes shown in the following image.

Step 3
For the following steps you will need a grid every 1px, so go to Edit > Preferences > Guides, Grid & Slices and enter 1 in the Gridline Every box. Set the foreground color to
#6c1c07, pick the Rectangle Tool, create a 5 x 376px vector shape and place it as shown in the following image.
Step 4
Open the Layers Style window for the vector shape made in the previous step, activate the Inner Shadow and enter the attributes shown in the following image.


Step 5
Set the foreground color to
#7c2d0c, pick the Rounded Rectangle Tool, create a 2 x 7px vector shape and place it as shown in the following image.
Step 6
Duplicate your tiny, rounded rectangle (Command/Ctrl-J), select the copy and drag it13px down. Repeat this technique and add another twenty six copies as shown in the following image. Once you're done, select all your tiny rounded rectangles, and in theLayers panel, right click on one of these vector shapes and go to Merge Shapes.

Step 7
Open the Layers Style window for the vector shape made in the previous step and enter the attributes shown in the following images.





5. Create the Plastic Piece
Step 1
Create a Gridline every 10px. To do this, go to Edit > Preferences > Guides, Grid & Slices and enter 10 in the Gridline Every box. Set the foreground color to white (
#ffffff), pick the Rectangle Tool, create a 100 x 50px vector shape and place it as shown in the first image. Make sure that your new rectangle stays selected and in theLayers panel, lower its Fill to 0% then open the Layer Style window and enter the attributes shown in the following images.


Step 2
Now set a Gridline every 5px. To do this go to Edit > Preferences > Guides, Grid & Slices and enter 5 in the Gridline Every box. Using the Rectangle Tool, create a 90 x 40px shape and place it as shown in the first image. Make sure that this new vector shape stays selected, switch to the Ellipse Tool, hold the Alt button from your keyboard and create a 10px circle as shown in the second image. Return to the Layers panel, lower the Fill to 0% then open the Layer Style window and enter the attributes shown in the following images. Keep in mind that the yellow numbers from the Gradient Overlay image stand for Opacity percentage while the white numbers stand forLocation percentage.



Step 3
Using the Ellipse Tool, create a 10px circle and place it as shown in the first image. Make sure that this new vector shape stays selected, switch to the Rectangle Tool, hold the Alt button from your keyboard and create a 5x 10px shape as shown in the second image. Return to the Layers panel, lower the Fill to 0% then open the Layer Style window and enter the attributes shown in the following images.



6. Create the Wooden Background
Step 1
In the Layers panel, select all the vector shapes that make up your address book andGroup them (Command/Ctrl-G). Double-click on the name of your new group and rename it addressBook. In the Layers panel, hold the Alt button from your keyboard and double-click on your Background layer to unlock it. Make sure that this white layer stays selected and set the foreground color to
#736357. Pick the Paint Bucket Tooland click on your canvas to change the color of the background as shown in the following image.
Step 2
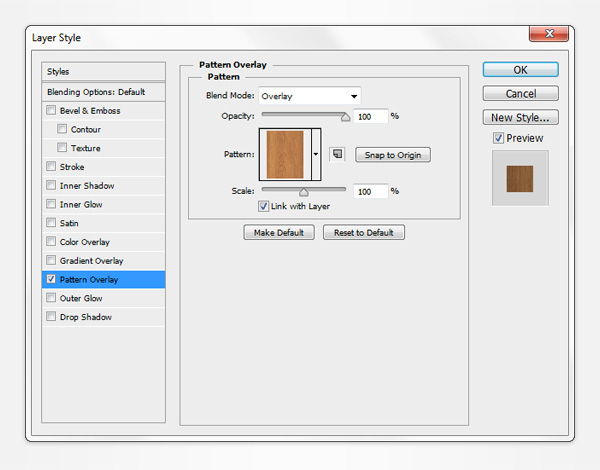
Open the Layer Style window for your background layer and enter the properties shown in the following image. Here you can find the wooden pattern.


7. Add Shading and Highlights
Step 1
Pick the Rounded Rectangle Tool, set the Radius at 5px. Set the foreground color to black (
#000000), create a 280 x 380px rounded rectangle and place it as shown in the following image.
Step 2
In the Layers panel, right click on the black, rounded rectangle made in the previous step and go to Convert to Smart Object. Make sure that your new smart object stays selected and in the Layers panel, drag it below your addressBook group, change theBlending Mode to Overlay and go to Filter > Blur > Gaussian Blur. Drag theRadius slider at 10px radius and click OK.

Step 3
Duplicate your addressBook group (Command/Ctrl-J). Select this new group and convert it into a smart object. Make sure that your new smart object stays selected and in the Layers panel, drag it below your addressBook group, lower the Fill to 0% then open the Layer Style window and enter the attributes shown in the following images.



Step 4
Duplicate your addressBook group (Command/Ctrl-J). Select this new group, and convert it into a smart object. With your new smart object selected, drag it above youraddressBook group in the Layers panel, lower the Fill to 0% then open the Layer Style window and enter the attributes shown in the following image.


Step 5
Duplicate the smart object made in the previous step. Open the Layer Style window for this new smart object and replace the existing attributes with the ones shown in the following image.


Congratulations! You're Done!
Here is how it should look. I hope you have enjoyed this tutorial and can apply these techniques to your future projects.

No comments:
Post a Comment